帆软:
- 企业级Web报表开发工具
- 多屏幕的数据呈现,提高前端开发效率的利器
开发需要接触到帆软这个工具,感觉确实很强大,对于报表页面功能开发效率很高!
但是使用过程中,设计器内默认只能给组件添加静态的背景,但我需要的是动态的一个背景。然后它也可以支持自定义js,那就试下js设置个背景,结果是可以的!实际操作如下:
1、帆软支持JQuery语法,可以在报表块上添加一个初始化事件
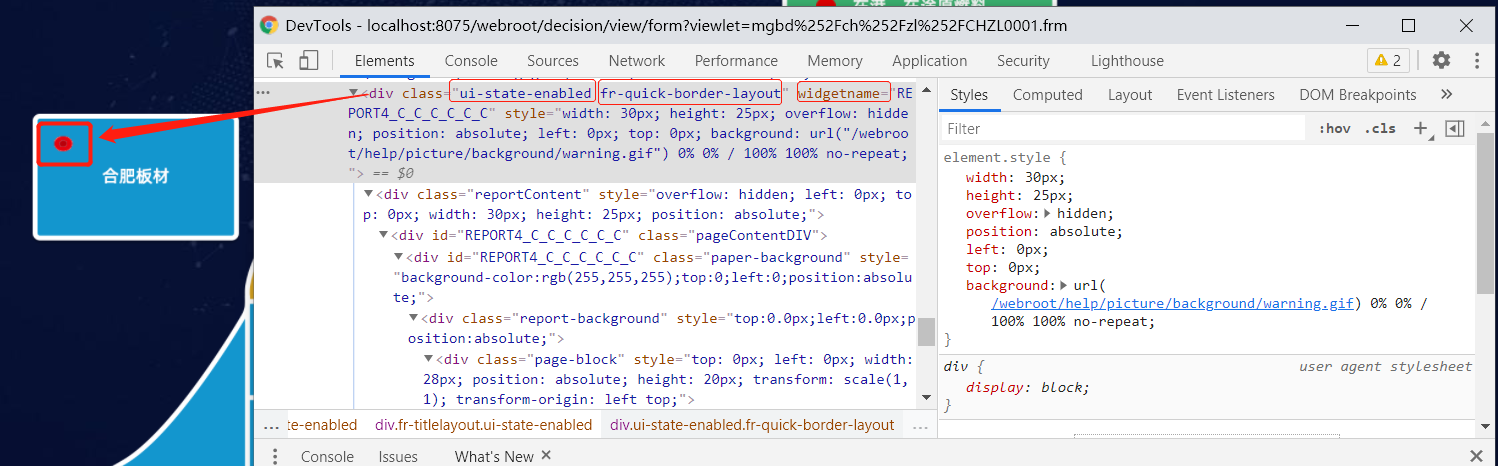
2、直接在浏览器中F12,Ctrl+Shift+C查找你需要的选择的div块,查看div块的代码

3、使用jquery语法,使用合适的选择器选择该div块给它设置background即可
//使用子选择器
setTimeout(function() {
$(".ui-state-enabled .fr-quick-border-layout div[widgetname='REPORT4_C_C_C_C_C_C']").css({'background': 'url(/webroot/help/picture/background/warning.gif)no-repeat','background-size':'100% 100%'});
}, 1000);


评论 (0)