process 是个全局变量使用的时候可以直接使用
process.env 是 Node.js 中的一个环境对象。其中保存着系统的环境的变量信息。可使用 Node.js 命令行工具直接进行查看。
模式的应用
有了模式的概念,就可以根据不同的环境配置模式,就不用每次打包时都去更改 vue.config.js 文件了。比如在测试环境和生产环境, publicPath参数 (部署应用包时的基本 URL) 可能不同。遇到这种情况就可以在 vue.config.js 文件中,将 publicPath 参数设置为:
publicPath: process.env.BASE_URL
设置之后,再在各个 .env.[mode] 文件下对 BASE_URL 进行配置就行了,这样就避免了每次修改配置文件的尴尬。其他的配置也是同理。
Tips: 即使不是生产环境,也可以将模式设置为 production ,这样可以获得 webpack 默认的打包优化。
————————————————
版权声明:本文为CSDN博主「Lucky@Dong」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zzddada/article/details/122556869

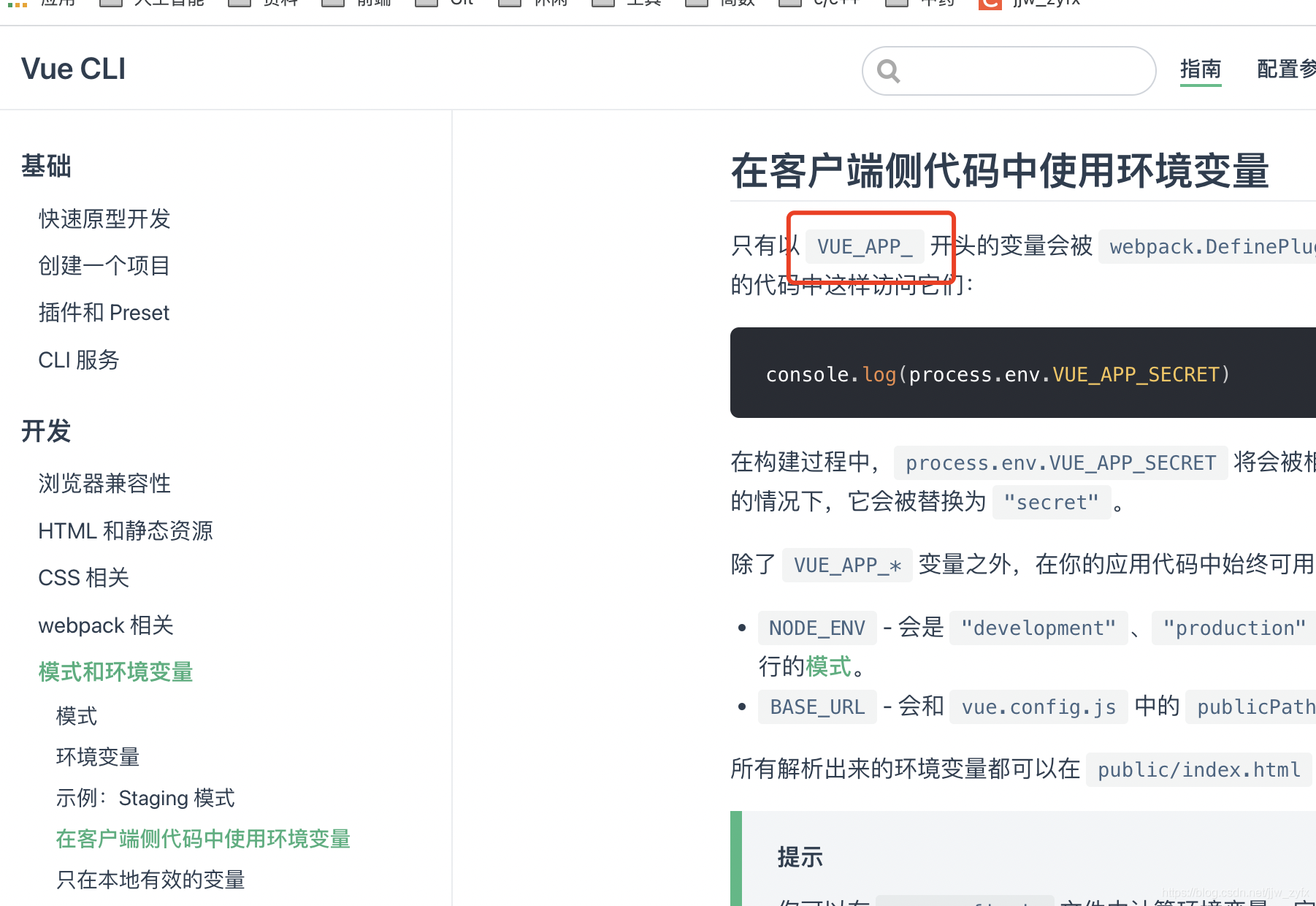
也就是说 只有是VUE_APP开头的才会被识别,其他的都不行




评论 (0)