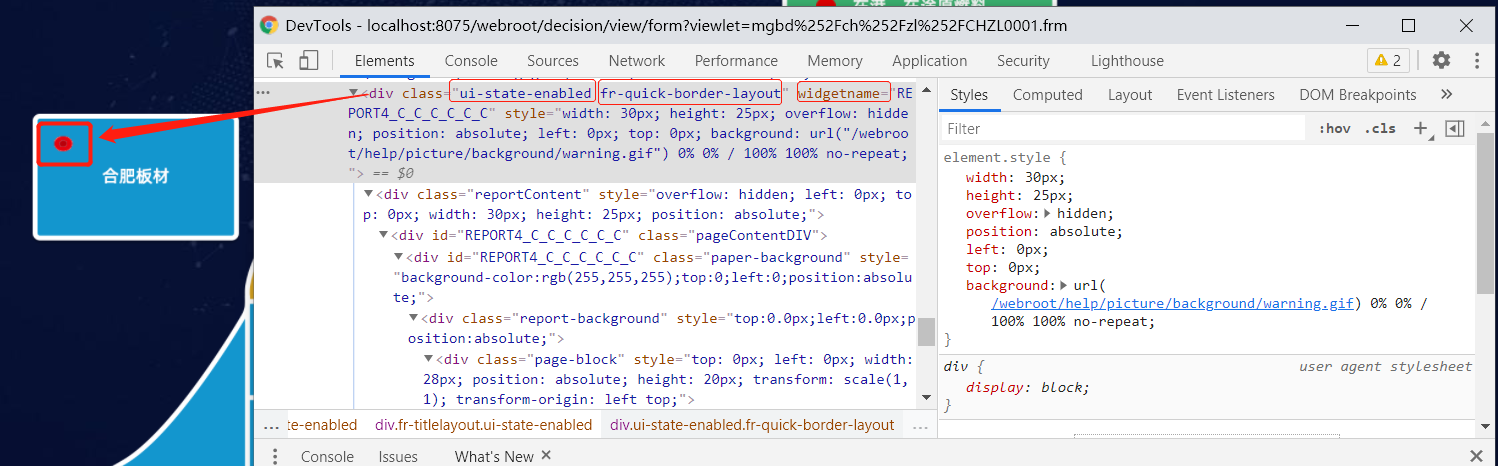
最终效果
根据报表中的数据情况,去实现动态的标记,当表格中有实际值大于目标值时,需要进行提醒就是需要红点闪烁

上篇中的动态背景图就是用来标记作用
实现
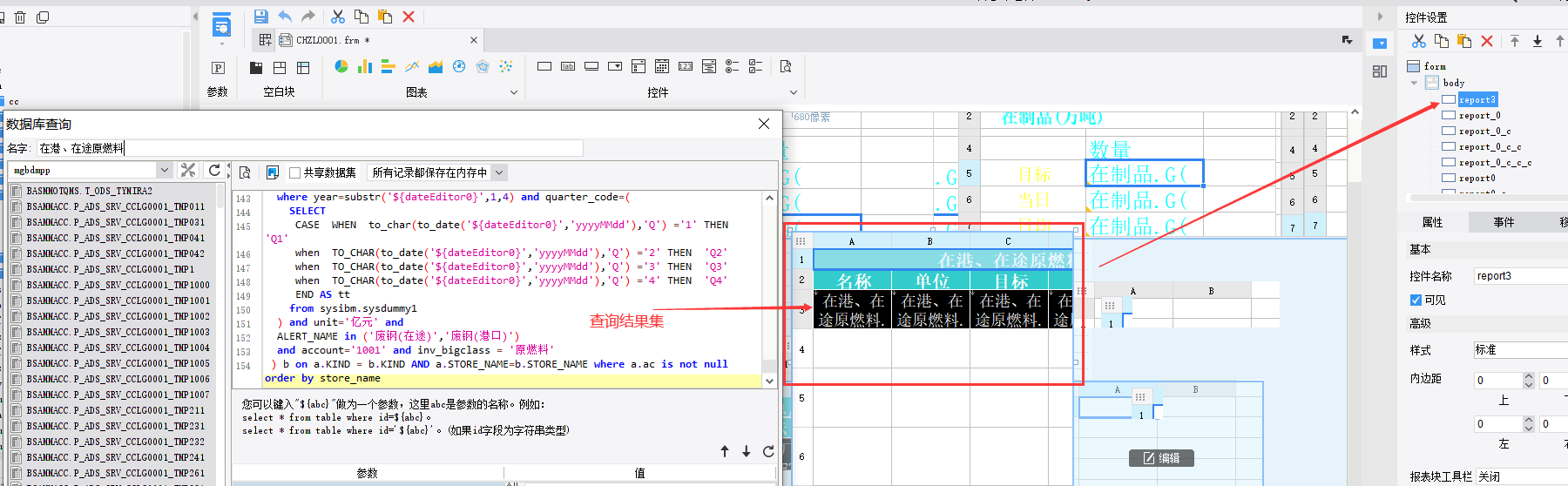
查询SQL的结果集,目标列直接放置在C3单元格设置为向下扩展,实际列直接放置在D3单元格设置为向下扩展

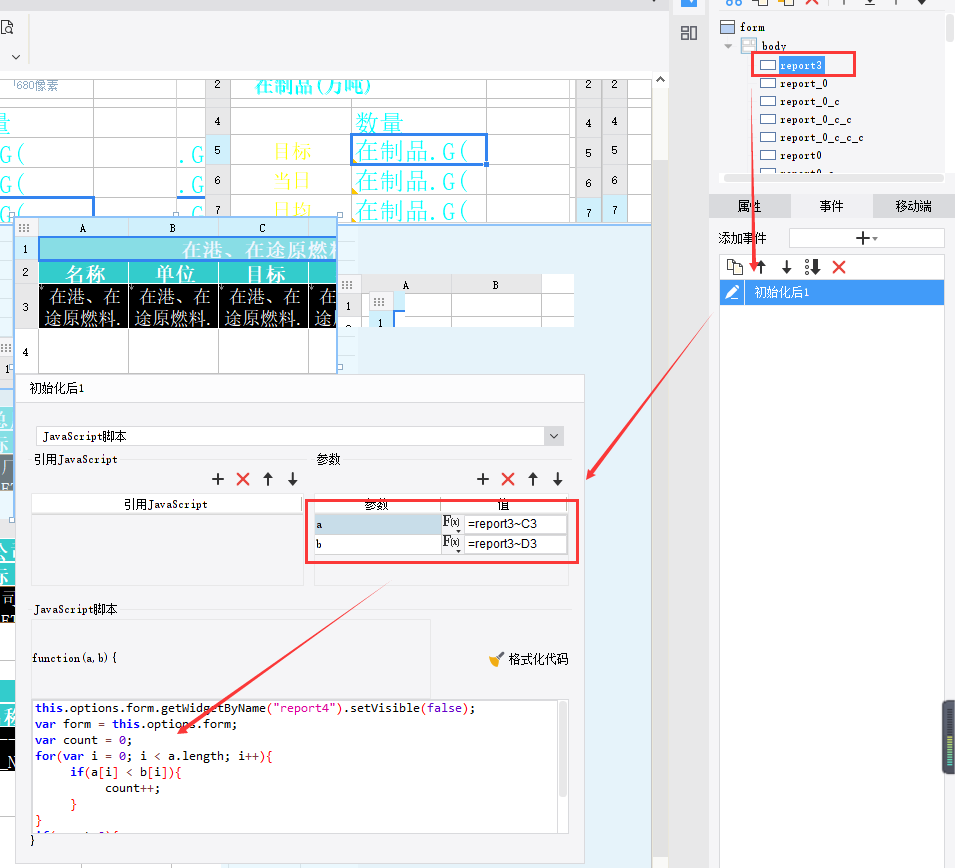
在report3报表块上设置一个初始化函数,编写我们需要实现的JS方法

关键点: 点击参数下的+号,添加两个参数a,b把表格中C3和D3值传递进来。传递格式a=report3~C3b=report3~D3
this.options.form.getWidgetByName("report4").setVisible(false); //默认隐藏红点闪烁背景
var form = this.options.form;
var count = 0;//计数
//便利结果集,进行判断
for(var i = 0; i < a.length; i++){
if(a[i] < b[i]){
count++;
}
}
//当有一个实际值大于目标值的时候,就开始闪烁
if(count>0){
form.getWidgetByName("report4").setVisible(true);
}


评论 (0)