示例说明
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr v-for="c in tableData">
<td><input :id="c.id" v-model="checkItemIds" type="checkbox" :value="c.id"></td>
<td><label :for="c.id">{{c.name}}</label></td>
<td><label :for="c.id">{{c.age}}</label></td>
<td><label :for="c.id">{{c.phone}}</label></td>
</tr>
</tbody>
</table>
<script>
Vue app = new Vue({
/**
...省略具体Vue属性和方法函数;
渐进式Vue方案
*/
})
</script>实现原理
1、在<input>标签中使用id属性绑定c.id
2、使用<label>标签:for="c.id"双向绑定id值,包裹插值
属性值双向绑定
在复选框选中多个数据项后,id值会以数组的形式存进checkItemIds数组中





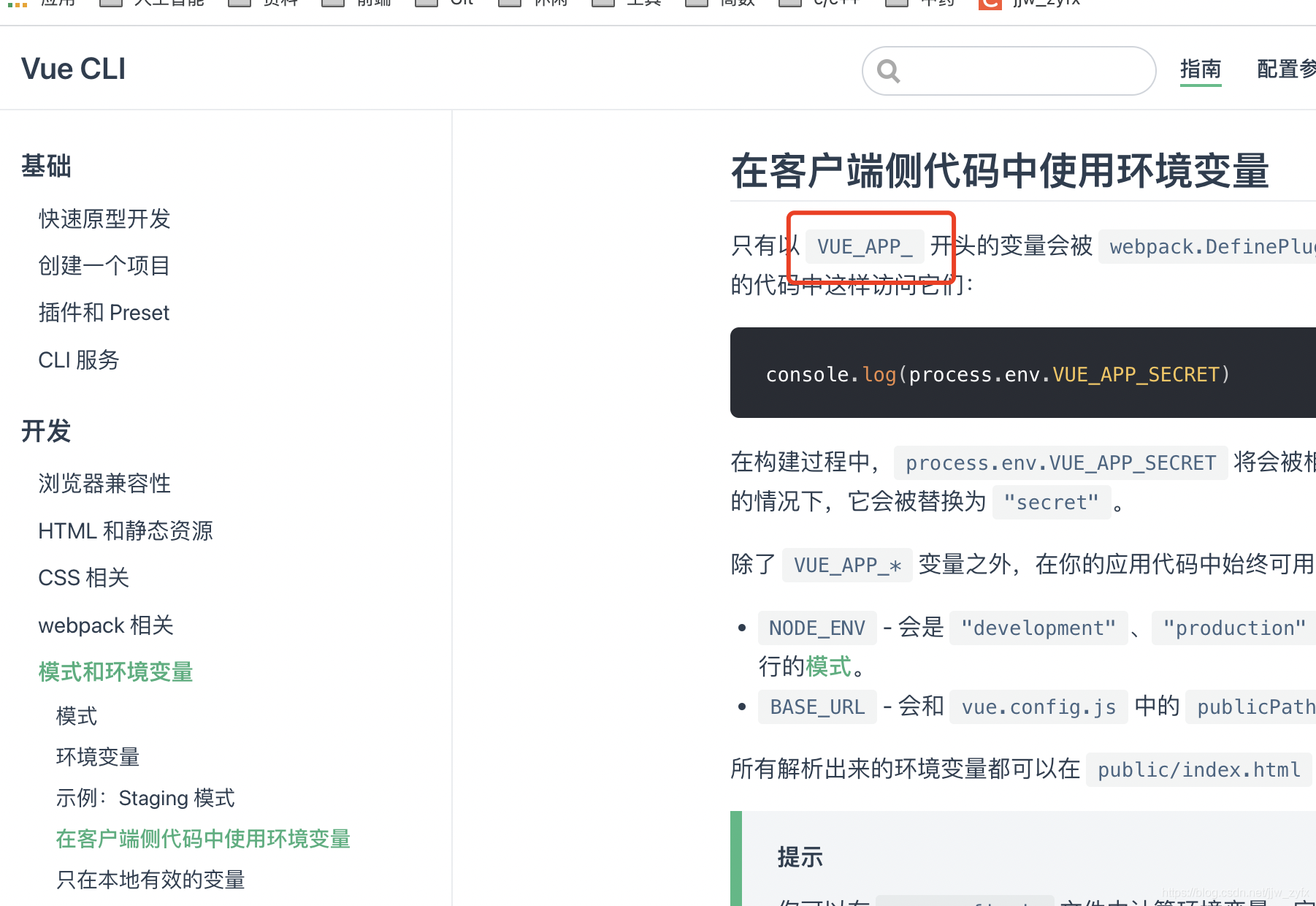
评论 (0)