Nginx下载官网,建议下载稳定版,我这里下载的是1.8.1(windows),linux版安装方法与之类似
安装方法:直接解压到指定盘符即可,完成后可以看到一个nginx.exe的文件
测试:双击nginx.exe文件,一个窗口一闪而过就属于在运行了,打开浏览器输入localhost回车,看到Welcome to Nginx就成功了
怎么去搭建图床呢
nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器;同时也是一个IMAP、POP3、SMTP代理服务器;Nginx可以作为一个HTTP服务器进行网站的发布处理,另外nginx可以作为反向代理进行负载均衡的实现。
而图片呢就属于静态资源,用nginx来发布一些图片资源就很高效。
### 实现过程:
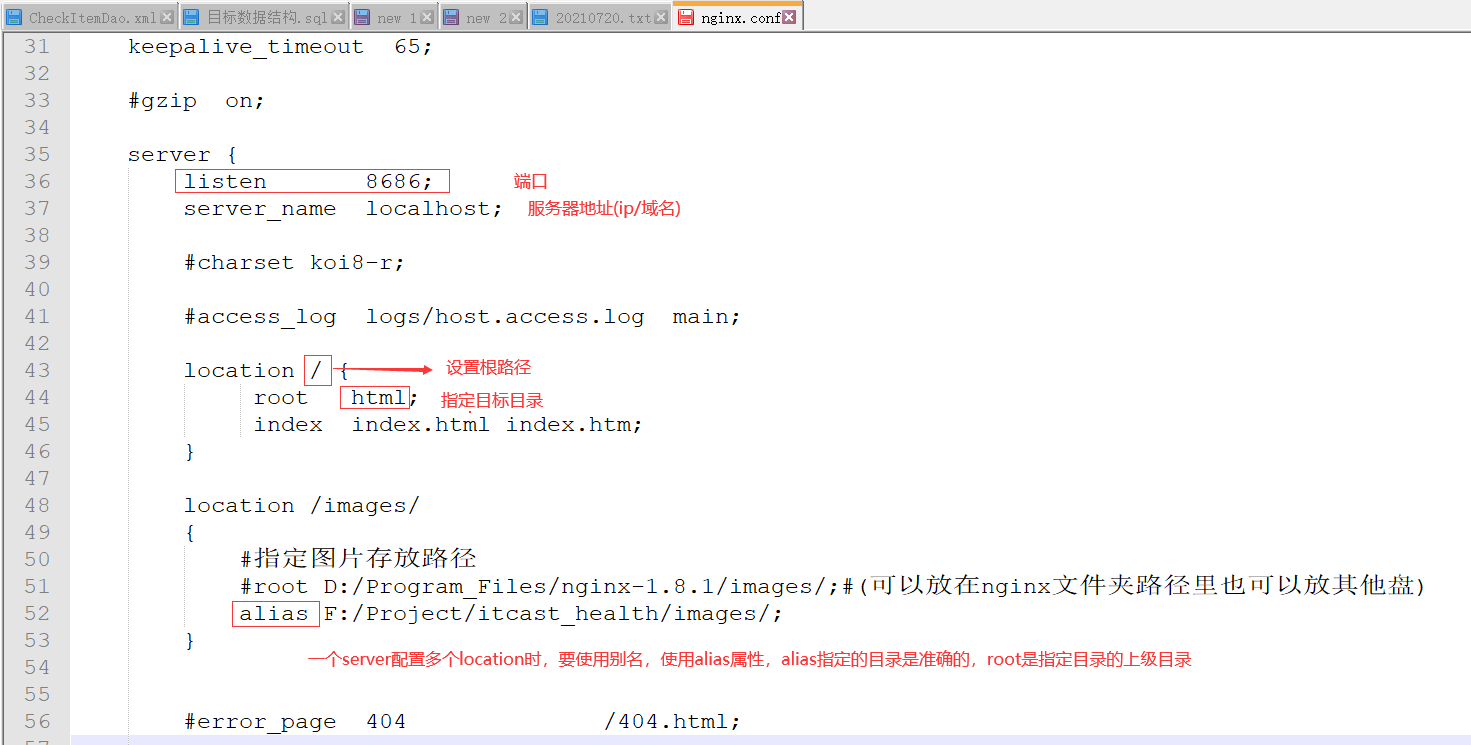
打开nginx配置文件`conf/nginx.conf`,在server中添加如下配置。 **注意:配置多个location站点时,准确的目录使用alias属性**
location /images/
{
#指定图片存放路径
#root D:/Program_Files/nginx-1.8.1/images/;#(可以放在nginx文件夹路径里也可以放其他盘)
alias F:/Project/itcast_health/images/;
}
保存上述配置文件,重启nginx。可以开始测试图片是否可以访问了
我们在F:\Project\itcast_health\images目录下放一张111222.jpg图片
然后打开浏览器,在地址栏输入localhost:8686/images/111222.jpg 回车即可查看效果

延伸
端口绑定(同时部署多个资源项目端口不同)
上传2个(或更多)项目的独立目录到/usr/local/nginx下:index目录和regist目录
修改nginx.conf配置文件:/usr/local/nginx/conf/nginx.conf
#添加两个或多个server
server {
listen 81; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
root index;# 根目录
index index.html index.htm; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
server {
listen 82; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
root regist;# 根目录
index regist.html; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}反向代理
了解什么是:
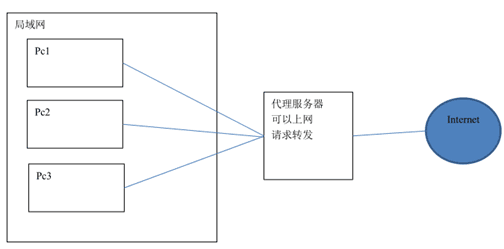
正向代理: 代理服务器明确知道去访问那个服务地址,然后再将数据返回给请求者

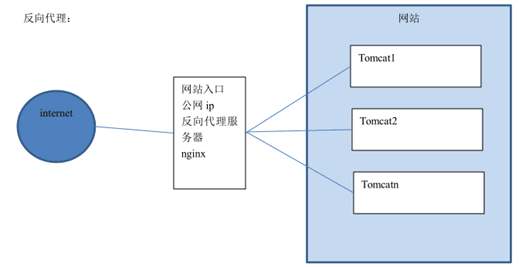
反向代理:请求某项服务,首先会到达代理服务器,代理服务器根据一定的规则(eg:轮循规则)去访问服务器

例如:正常访问一个项目时可以直接访问tomcat服务器,现在使用nginx作为反向代理把请求转发到tomcat,这样就可以部署tomcat集群,提升性能!
实现:
打开nginx服务器配置文件
添加如下配置
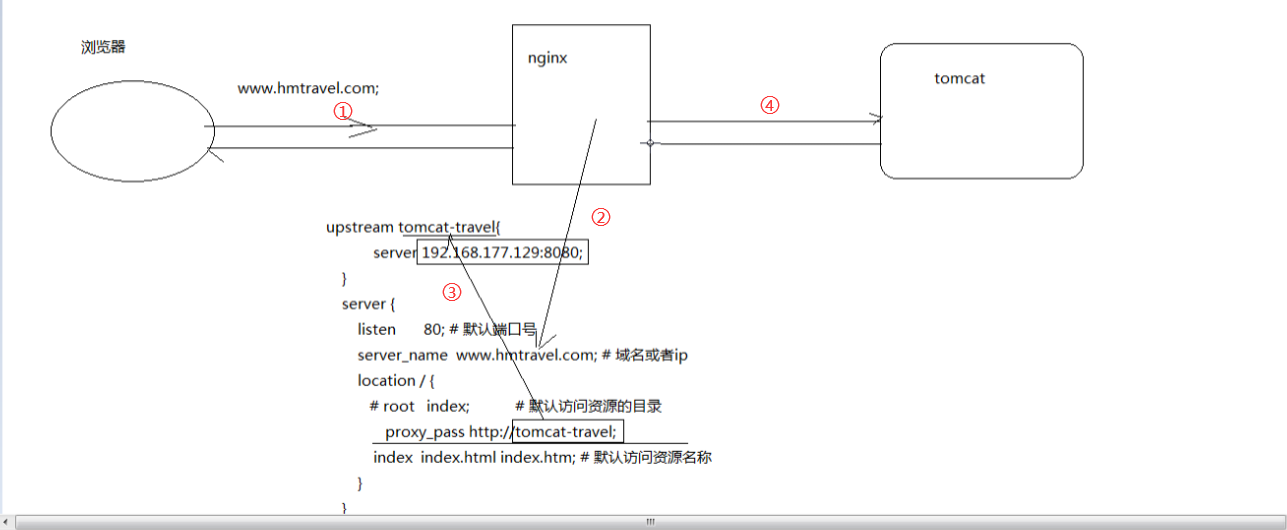
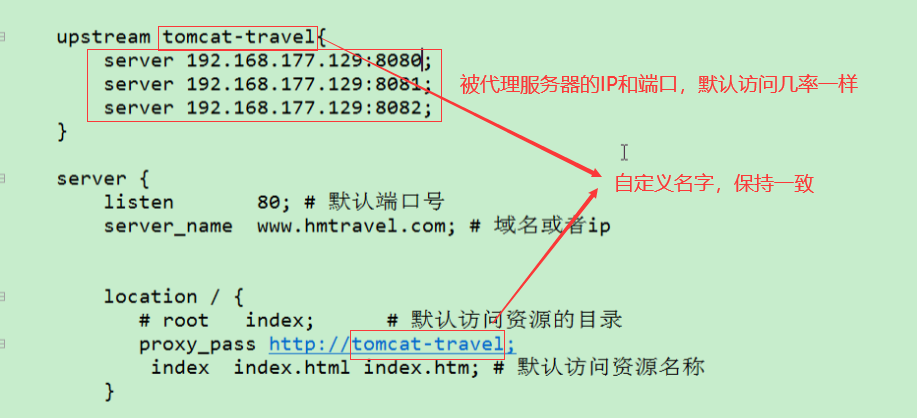
upstream tomcat-travel{
server 192.168.177.129:8080; #被代理服务器的IP和端口
}
server {
listen 80; # 监听的端口
server_name www.hmtravel.com; # 域名或ip
location / { # 访问路径配置
# root index;# 根目录
proxy_pass http://tomcat-travel;
index index.html index.htm; # 默认首页
}
}过程结构图

负载均衡
简单说就是在反向代理中的nginx服务器配置文件中配置多个目标服务器/tomcat。



评论 (1)