搜索到
2
篇与
帆软
的结果
-
 帆软JS方法获取报表块中的数据集 最终效果根据报表中的数据情况,去实现动态的标记,当表格中有实际值大于目标值时,需要进行提醒就是需要红点闪烁上篇中的动态背景图就是用来标记作用{callout color="#f0ad4e"}帆软设置动态背景{/callout}实现查询SQL的结果集,目标列直接放置在C3单元格设置为向下扩展,实际列直接放置在D3单元格设置为向下扩展在report3报表块上设置一个初始化函数,编写我们需要实现的JS方法关键点: 点击参数下的+号,添加两个参数a,b把表格中C3和D3值传递进来。传递格式a=report3~C3b=report3~D3this.options.form.getWidgetByName("report4").setVisible(false); //默认隐藏红点闪烁背景 var form = this.options.form; var count = 0;//计数 //便利结果集,进行判断 for(var i = 0; i < a.length; i++){ if(a[i] < b[i]){ count++; } } //当有一个实际值大于目标值的时候,就开始闪烁 if(count>0){ form.getWidgetByName("report4").setVisible(true); }
帆软JS方法获取报表块中的数据集 最终效果根据报表中的数据情况,去实现动态的标记,当表格中有实际值大于目标值时,需要进行提醒就是需要红点闪烁上篇中的动态背景图就是用来标记作用{callout color="#f0ad4e"}帆软设置动态背景{/callout}实现查询SQL的结果集,目标列直接放置在C3单元格设置为向下扩展,实际列直接放置在D3单元格设置为向下扩展在report3报表块上设置一个初始化函数,编写我们需要实现的JS方法关键点: 点击参数下的+号,添加两个参数a,b把表格中C3和D3值传递进来。传递格式a=report3~C3b=report3~D3this.options.form.getWidgetByName("report4").setVisible(false); //默认隐藏红点闪烁背景 var form = this.options.form; var count = 0;//计数 //便利结果集,进行判断 for(var i = 0; i < a.length; i++){ if(a[i] < b[i]){ count++; } } //当有一个实际值大于目标值的时候,就开始闪烁 if(count>0){ form.getWidgetByName("report4").setVisible(true); } -
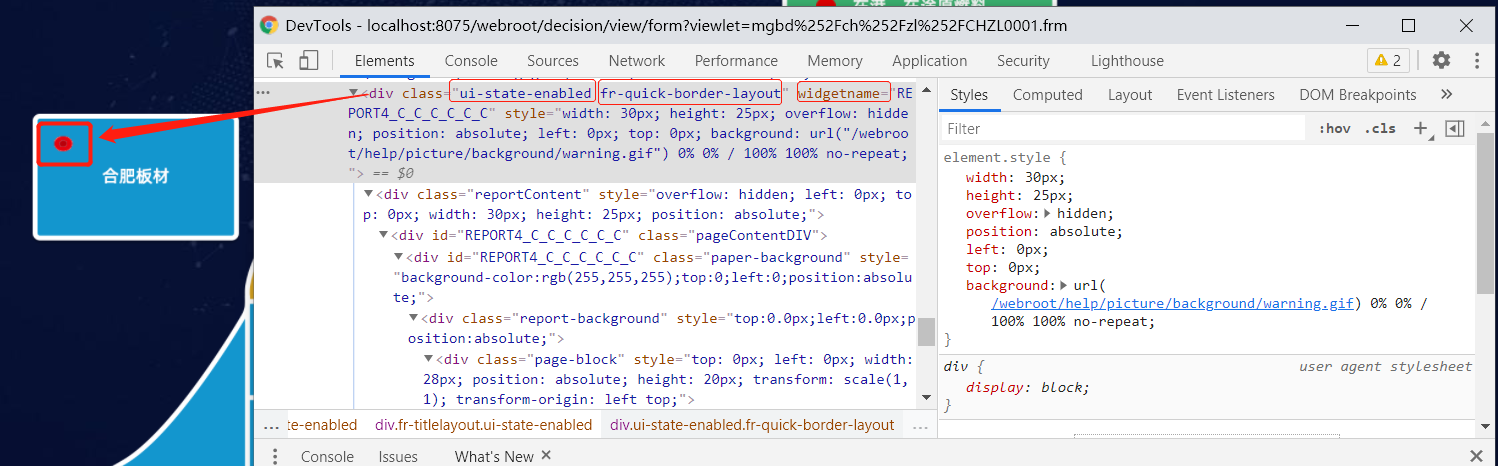
 帆软设置动态背景 帆软:企业级Web报表开发工具多屏幕的数据呈现,提高前端开发效率的利器开发需要接触到帆软这个工具,感觉确实很强大,对于报表页面功能开发效率很高!但是使用过程中,设计器内默认只能给组件添加静态的背景,但我需要的是动态的一个背景。然后它也可以支持自定义js,那就试下js设置个背景,结果是可以的!实际操作如下:1、帆软支持JQuery语法,可以在报表块上添加一个初始化事件2、直接在浏览器中F12,Ctrl+Shift+C查找你需要的选择的div块,查看div块的代码3、使用jquery语法,使用合适的选择器选择该div块给它设置background即可//使用子选择器 setTimeout(function() { $(".ui-state-enabled .fr-quick-border-layout div[widgetname='REPORT4_C_C_C_C_C_C']").css({'background': 'url(/webroot/help/picture/background/warning.gif)no-repeat','background-size':'100% 100%'}); }, 1000);
帆软设置动态背景 帆软:企业级Web报表开发工具多屏幕的数据呈现,提高前端开发效率的利器开发需要接触到帆软这个工具,感觉确实很强大,对于报表页面功能开发效率很高!但是使用过程中,设计器内默认只能给组件添加静态的背景,但我需要的是动态的一个背景。然后它也可以支持自定义js,那就试下js设置个背景,结果是可以的!实际操作如下:1、帆软支持JQuery语法,可以在报表块上添加一个初始化事件2、直接在浏览器中F12,Ctrl+Shift+C查找你需要的选择的div块,查看div块的代码3、使用jquery语法,使用合适的选择器选择该div块给它设置background即可//使用子选择器 setTimeout(function() { $(".ui-state-enabled .fr-quick-border-layout div[widgetname='REPORT4_C_C_C_C_C_C']").css({'background': 'url(/webroot/help/picture/background/warning.gif)no-repeat','background-size':'100% 100%'}); }, 1000);