搜索到
1
篇与
Bootstrap
的结果
-
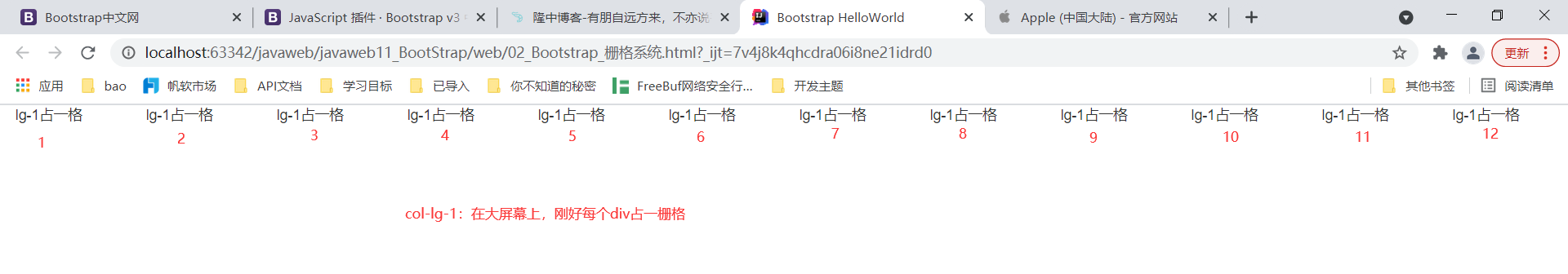
 Bootstrap Bootstrap:概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。 Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 * 好处: 1. 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。 2. **响应式布局** * 同一套页面可以兼容不同分辨率的设备。 快速入门 1. 下载Bootstrap及文档手册(www.bootcss.com) 2. 在项目中将这三个(css、fonts、js)文件夹复制 3. 创建html页面,引入必要的资源文件栅格系统:概念:将一行平均分成12个格子,可以指定元素占几个格子 通过给不同的元素设置规定好的样式,即可识别在不同的设备中元素占多少格 * 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目 * 设备代号: 1. xs:超小屏幕 手机 (<768px):col-xs-12 2. sm:小屏幕 平板 (≥768px) 3. md:中等屏幕 桌面显示器 (≥992px) 4. lg:大屏幕 大桌面显示器 (≥1200px) * 注意: 1. 一行中如果格子数目超过12,则超出部分自动换行。 2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。栅格实例:使用lg标记元素:在大屏幕中与小屏幕显示的区别<body> <!--定义容器,使用container或container-fluid属性标记--> <div class="container-fluid"> <!--定义行,使用row属性标记--> <div class="row"> <!--定义元素--> <!-- col-lg-1:介绍一下最后的-1的作用,栅格系统中一行默认12个格子, -1就是在这个标记下就可以允许一行容下12个-1的格子。 尾号相加超过12的就会再占一行 --> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> </div> </div> </body>效果图屏幕缩小后class可以同时使用多种屏幕的属性格式标记,它会自己判断当前屏幕下属于那个属性<body> <!--定义容器,使用container或container-fluid属性标记--> <div class="container-fluid"> <!--定义行,使用row属性标记--> <div class="row"> <!--定义元素--> <!-- col-lg-1:介绍一下最后的-1的作用,栅格系统中一行默认12个格子, -1就是在这个标记下就可以允许一行容下12个-1的格子。 尾号相加超过12的就会再占一行 col-sm-2:在992px-1200px屏幕之间,每个div在每行占2个栅格 整体效果是:在1200px大屏幕中,每个div在每行占1个栅格; 当屏幕缩小到992px-1200px中等屏幕之间时,每个div会变成在每行占2个栅格 当屏幕小于992px小屏幕是,不会向下兼容,每个div占一行 --> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> </div> </div> </body>效果图Bootstrap的全局样式,理解后见名知意不同的标签,如果它们定义的Bootstrap的class样式是一样的,则它们的外形是一样的<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">效果图都是如下的:可以点击的按钮btn-default:按钮的默认风格;背景为白色 btn-primary:(首选项)Primary btn-success:(成功)Success btn-warning:(警告)Warning btn-link:(链接)Link
Bootstrap Bootstrap:概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。 Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 * 好处: 1. 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。 2. **响应式布局** * 同一套页面可以兼容不同分辨率的设备。 快速入门 1. 下载Bootstrap及文档手册(www.bootcss.com) 2. 在项目中将这三个(css、fonts、js)文件夹复制 3. 创建html页面,引入必要的资源文件栅格系统:概念:将一行平均分成12个格子,可以指定元素占几个格子 通过给不同的元素设置规定好的样式,即可识别在不同的设备中元素占多少格 * 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目 * 设备代号: 1. xs:超小屏幕 手机 (<768px):col-xs-12 2. sm:小屏幕 平板 (≥768px) 3. md:中等屏幕 桌面显示器 (≥992px) 4. lg:大屏幕 大桌面显示器 (≥1200px) * 注意: 1. 一行中如果格子数目超过12,则超出部分自动换行。 2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。栅格实例:使用lg标记元素:在大屏幕中与小屏幕显示的区别<body> <!--定义容器,使用container或container-fluid属性标记--> <div class="container-fluid"> <!--定义行,使用row属性标记--> <div class="row"> <!--定义元素--> <!-- col-lg-1:介绍一下最后的-1的作用,栅格系统中一行默认12个格子, -1就是在这个标记下就可以允许一行容下12个-1的格子。 尾号相加超过12的就会再占一行 --> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> <div class="col-lg-1">lg-1占一格</div> </div> </div> </body>效果图屏幕缩小后class可以同时使用多种屏幕的属性格式标记,它会自己判断当前屏幕下属于那个属性<body> <!--定义容器,使用container或container-fluid属性标记--> <div class="container-fluid"> <!--定义行,使用row属性标记--> <div class="row"> <!--定义元素--> <!-- col-lg-1:介绍一下最后的-1的作用,栅格系统中一行默认12个格子, -1就是在这个标记下就可以允许一行容下12个-1的格子。 尾号相加超过12的就会再占一行 col-sm-2:在992px-1200px屏幕之间,每个div在每行占2个栅格 整体效果是:在1200px大屏幕中,每个div在每行占1个栅格; 当屏幕缩小到992px-1200px中等屏幕之间时,每个div会变成在每行占2个栅格 当屏幕小于992px小屏幕是,不会向下兼容,每个div占一行 --> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> <div class="col-lg-1 col-sm-2">lg-1占一格</div> </div> </div> </body>效果图Bootstrap的全局样式,理解后见名知意不同的标签,如果它们定义的Bootstrap的class样式是一样的,则它们的外形是一样的<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">效果图都是如下的:可以点击的按钮btn-default:按钮的默认风格;背景为白色 btn-primary:(首选项)Primary btn-success:(成功)Success btn-warning:(警告)Warning btn-link:(链接)Link