搜索到
12
篇与
知识库
的结果
-
 Spring的声明式事务 声明式事务使用案例《待补充...》声明式事务的属性只读、超时、回滚策略//设置只读事务,该声明式事务中的数据库操作只能是查询,有非查询操作则会报错 //优点:数据库会根据只查询操作进行优化 //设置方法如下,默认为false @Transactional(readOnly = true) /**事务超时属性 * 事务在执行过程中,有可能因为遇到某些问题,导致程序卡住,从而长时间占用数据库资源。 * 而长时间占用资源,大概率是因为程序运行出现了问题(可能是Java程序或MySQL数据库或网络连接等等)。 * 此时这个很可能出问题的程序应该被回滚,撤销它已做的操作,事务结束,把资源让出来,让其他正常程序可以执行。 */ //设置方法如下,默认值为-1 @Transactional(timeout = 3) /** 事务的回滚策略 * 声明式事务默认只针对运行时异常回滚,编译时异常不回滚。可以通过@Transactional中相关属性设置回滚策略 * rollbackFor属性:需要设置一个Class类型的对象 * rollbackForClassName属性:需要设置一个字符串类型的全类名 * noRollbackFor属性:需要设置一个Class类型的对象 * noRollbackForClassName属性:需要设置一个字符串类型的全类名 */ //设置方法如下,value值是数组类型,只有一个值时可以大括号可加可不加 @Transactional(noRollbackFor={xxx.calss})事务的隔离级别有四种;1、读未提交:会产生脏读的问题,操作数据行和数据表都会存在该问题2、读已提交:会产生不可重复读的问题,例如银行卡转账的同时,在ATM机操作取钱;事务1操作时,事务2动作已经执行一半了,但还没有提交,而事务1读取的数据还是事务2没改变的数据3、可重复读:会产生幻读的问题,指的是操作数据表结果集时会幻读,因为可重复读隔离级别是对数据行加锁,不对表加锁。4、串行化:隔离级别最高,但效率最低。
Spring的声明式事务 声明式事务使用案例《待补充...》声明式事务的属性只读、超时、回滚策略//设置只读事务,该声明式事务中的数据库操作只能是查询,有非查询操作则会报错 //优点:数据库会根据只查询操作进行优化 //设置方法如下,默认为false @Transactional(readOnly = true) /**事务超时属性 * 事务在执行过程中,有可能因为遇到某些问题,导致程序卡住,从而长时间占用数据库资源。 * 而长时间占用资源,大概率是因为程序运行出现了问题(可能是Java程序或MySQL数据库或网络连接等等)。 * 此时这个很可能出问题的程序应该被回滚,撤销它已做的操作,事务结束,把资源让出来,让其他正常程序可以执行。 */ //设置方法如下,默认值为-1 @Transactional(timeout = 3) /** 事务的回滚策略 * 声明式事务默认只针对运行时异常回滚,编译时异常不回滚。可以通过@Transactional中相关属性设置回滚策略 * rollbackFor属性:需要设置一个Class类型的对象 * rollbackForClassName属性:需要设置一个字符串类型的全类名 * noRollbackFor属性:需要设置一个Class类型的对象 * noRollbackForClassName属性:需要设置一个字符串类型的全类名 */ //设置方法如下,value值是数组类型,只有一个值时可以大括号可加可不加 @Transactional(noRollbackFor={xxx.calss})事务的隔离级别有四种;1、读未提交:会产生脏读的问题,操作数据行和数据表都会存在该问题2、读已提交:会产生不可重复读的问题,例如银行卡转账的同时,在ATM机操作取钱;事务1操作时,事务2动作已经执行一半了,但还没有提交,而事务1读取的数据还是事务2没改变的数据3、可重复读:会产生幻读的问题,指的是操作数据表结果集时会幻读,因为可重复读隔离级别是对数据行加锁,不对表加锁。4、串行化:隔离级别最高,但效率最低。 -
 Jquery实现模糊匹配快速选择输入 1.实现这个功能主要是 keyup() 事件,input框的值有变化时,会实时获取input的值value,然后通过ajax发送请求获取匹配的数据keyup()监测键盘松开时事件,所有在模糊匹配进行异步请求时,延时0.8秒内没有操作键盘再发送Html <div class="home_search"> <div class="search_box flex justify-b align-c"> <input type="text" placeholder="搜索科室" class="search_name" /> <button class="search_btn"><img src="/images/search.png" /></button> </div> <!-- 模糊查询框 --> <div class="search-scrollbar"> <ul class="dropdown-menu"> <c:forEach items="${sysKsAll}" var="sysKs"> <li><a>${sysKs.name}</a></li> </c:forEach> </ul> </div> </div>脚本如下: //监控input标签键盘操作 $(".search_box input").keyup(function (event) { last = event.timeStamp; setTimeout(function () { if(last-event.timeStamp==0){ //如果时间差为0(也就是你停止输入0.5s之内都没有其它的keyup事件发生)则做你想要做的事 let value = $(".search_box input").val(); getSearchData(value); } },800); }); //模糊查询请求数据 function getSearchData(value) { $.ajax({ url:'/keshigaikuang/searchKs', type: 'get', dataType: 'json', data: {searchVal: value}, success: function (data) { if (data.success){ let html = ""; for (let i = 0; i < data.sysKs.length; i++) { html += "<li><a>"+ data.sysKs[i].name +"</a></li>" } $(".dropdown-menu").html(html); } } }); }
Jquery实现模糊匹配快速选择输入 1.实现这个功能主要是 keyup() 事件,input框的值有变化时,会实时获取input的值value,然后通过ajax发送请求获取匹配的数据keyup()监测键盘松开时事件,所有在模糊匹配进行异步请求时,延时0.8秒内没有操作键盘再发送Html <div class="home_search"> <div class="search_box flex justify-b align-c"> <input type="text" placeholder="搜索科室" class="search_name" /> <button class="search_btn"><img src="/images/search.png" /></button> </div> <!-- 模糊查询框 --> <div class="search-scrollbar"> <ul class="dropdown-menu"> <c:forEach items="${sysKsAll}" var="sysKs"> <li><a>${sysKs.name}</a></li> </c:forEach> </ul> </div> </div>脚本如下: //监控input标签键盘操作 $(".search_box input").keyup(function (event) { last = event.timeStamp; setTimeout(function () { if(last-event.timeStamp==0){ //如果时间差为0(也就是你停止输入0.5s之内都没有其它的keyup事件发生)则做你想要做的事 let value = $(".search_box input").val(); getSearchData(value); } },800); }); //模糊查询请求数据 function getSearchData(value) { $.ajax({ url:'/keshigaikuang/searchKs', type: 'get', dataType: 'json', data: {searchVal: value}, success: function (data) { if (data.success){ let html = ""; for (let i = 0; i < data.sysKs.length; i++) { html += "<li><a>"+ data.sysKs[i].name +"</a></li>" } $(".dropdown-menu").html(html); } } }); } -
 将对象交由Spring管理 Spring框架的两大主要功能:IOC容器、AOP面向切面编程。在spring里采用注解方式@Service、@Component这些,实际上管理的是类,把这些类交给spring来负责实例化。把对象交给spring管理,举个例子:最常见的在配置文件里定义一个bean,或者JavaConfig的方式就是在@Configure标签 标注的类里的 @Bean对象。这些Bean已经new出来了。这些对象往往是与业务无关的基础组件。比如datasource的bean、redis连接池的bean。个数是有限的。方法一:XML配置bean经典配置场景就是在xml配置文件中配置数据库和数据库连接池配置<bean ...> </beam>方法二:Spring Boot中常用@Bean注解本质和XML配置方法相同。所有用XML配置文件的方法都可以用这个方法改写。@Bean 作业在方法上 //此处返回的是一个Spring的配置Bean,与xml的等价方法三:BeanFacoty registerSingleton这时候大家是否会有个疑问,XML配置Bean是传统的spring mvc里常用的将对象交给spring来管理的方法,@Bean是spring boot里将对象交给spring来管理的方法。那为什么还要有这个先实现BeanFactoryPostProcessor的方法呢?因为这种方法可以用来做这件事情,但是不仅仅可以做这件事情。它神通广大,不仅可以将一个对象交给spring管理,还可以将已经交给spring管理的对象拿出来进行修改,还有其他各种的spring初始化的干预都可以做。所以用它来仅仅注册一个Bean有点杀鸡用牛刀的味道。详细文档参考如下关于@Component与@Controller、@Service、Repository后三个注解他们的作用和属性与Component是一模一样,负责把类交给spring,让spring来负责实例化@Controller:一般用在表现层@Service:一般用在业务层@Repository:一般用在持久层属性value的值,用于指定bean的id。当我们不写时,它的默认值是当前类名,且首字母为小写用于注入的注解 @Autowired:作用:自动按照类型注入。只要容器中有唯一的一个bean对象类型和要注入的变量类型匹配,就可以注入成功@Qualifier:作用:在按照类型注入的基础之上再按照名称注入。它在给类成员注入时不能单独使用。但是在给方法参数注入时可以(为什么?)@Resource:作用:直接按照bean的id注入。它可以独立使用用于改变作用范围的 @Scope:作用:用于指定bean的作用范围属性value:指定范围的取值。常用取值:singleton prototype在Spring框架中遇到的错误记录
将对象交由Spring管理 Spring框架的两大主要功能:IOC容器、AOP面向切面编程。在spring里采用注解方式@Service、@Component这些,实际上管理的是类,把这些类交给spring来负责实例化。把对象交给spring管理,举个例子:最常见的在配置文件里定义一个bean,或者JavaConfig的方式就是在@Configure标签 标注的类里的 @Bean对象。这些Bean已经new出来了。这些对象往往是与业务无关的基础组件。比如datasource的bean、redis连接池的bean。个数是有限的。方法一:XML配置bean经典配置场景就是在xml配置文件中配置数据库和数据库连接池配置<bean ...> </beam>方法二:Spring Boot中常用@Bean注解本质和XML配置方法相同。所有用XML配置文件的方法都可以用这个方法改写。@Bean 作业在方法上 //此处返回的是一个Spring的配置Bean,与xml的等价方法三:BeanFacoty registerSingleton这时候大家是否会有个疑问,XML配置Bean是传统的spring mvc里常用的将对象交给spring来管理的方法,@Bean是spring boot里将对象交给spring来管理的方法。那为什么还要有这个先实现BeanFactoryPostProcessor的方法呢?因为这种方法可以用来做这件事情,但是不仅仅可以做这件事情。它神通广大,不仅可以将一个对象交给spring管理,还可以将已经交给spring管理的对象拿出来进行修改,还有其他各种的spring初始化的干预都可以做。所以用它来仅仅注册一个Bean有点杀鸡用牛刀的味道。详细文档参考如下关于@Component与@Controller、@Service、Repository后三个注解他们的作用和属性与Component是一模一样,负责把类交给spring,让spring来负责实例化@Controller:一般用在表现层@Service:一般用在业务层@Repository:一般用在持久层属性value的值,用于指定bean的id。当我们不写时,它的默认值是当前类名,且首字母为小写用于注入的注解 @Autowired:作用:自动按照类型注入。只要容器中有唯一的一个bean对象类型和要注入的变量类型匹配,就可以注入成功@Qualifier:作用:在按照类型注入的基础之上再按照名称注入。它在给类成员注入时不能单独使用。但是在给方法参数注入时可以(为什么?)@Resource:作用:直接按照bean的id注入。它可以独立使用用于改变作用范围的 @Scope:作用:用于指定bean的作用范围属性value:指定范围的取值。常用取值:singleton prototype在Spring框架中遇到的错误记录 -
 maven爆红【已经把依赖的jar包拷进自己的本地仓库了】 本地仓库导入jar包,之前不太了解,一直以为直接将别人仓库的目录复制过来就可以了,所以就踩了坑。有时候项目能启动,有时候pom文件就是报红找不到坐标文件解决办法:1、使用maven命令安装:例如:mvn install:install-file -DgroupId=com.oracle -DartifactId=ojdbc6 -Dversion=11.2.0.3 -Dpackaging=jar -Dfile=D:\ojdbc6.jar2、设置maven配置文件settings.xml<mirror> <id>central</id> <name>central</name> <url>file://本地仓库路径</url> <mirrorOf>*</mirrorOf> </mirror>
maven爆红【已经把依赖的jar包拷进自己的本地仓库了】 本地仓库导入jar包,之前不太了解,一直以为直接将别人仓库的目录复制过来就可以了,所以就踩了坑。有时候项目能启动,有时候pom文件就是报红找不到坐标文件解决办法:1、使用maven命令安装:例如:mvn install:install-file -DgroupId=com.oracle -DartifactId=ojdbc6 -Dversion=11.2.0.3 -Dpackaging=jar -Dfile=D:\ojdbc6.jar2、设置maven配置文件settings.xml<mirror> <id>central</id> <name>central</name> <url>file://本地仓库路径</url> <mirrorOf>*</mirrorOf> </mirror> -

-
 MyBatis入门到"入坟" mybatis它内部封装了jdbc,简化了原始持久层操作每次都要去处理加载驱动、创建连接、创建statement等繁杂的过程;上面这些操作,JDBCTemplate工具类也实现了,为什么JDBCTemplate不叫框架,而是工具类呢?原因是工具类只是对操作的一些封装,对于更多的细节它并没有去处理和提供解决方案。定制化SQL、存储过程、高级映射相较jdbc,SQL代码夹杂在Java代码中耦合度高不易维护相较Hibernate和JPA 自动生成SQL,不容易做特殊优化 反射太多,导致数据库性能下降mybatis的简单搭建打开idea创建一个空的maven项目,导入mybatis和数据库MySQL的maven依赖配置mybatis的配置文件(该配置文件名固定,以便项目启动是能识别找到该配置文件)<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <!-- mybatis的主配置文件 --> <configuration> <!-- 配置环境 --> <environments default="mysql"> <!-- 配置mysql的环境--> <environment id="mysql"> <!-- 配置事务的类型--> <transactionManager type="JDBC"></transactionManager> <!-- 配置数据源(连接池) --> <dataSource type="POOLED"> <!-- 配置连接数据库的4个基本信息 --> <property name="driver" value="com.mysql.jdbc.Driver"/> <property name="url" value="jdbc:mysql://localhost:3306/eesy_mybatis"/> <property name="username" value="root"/> <property name="password" value="1234"/> </dataSource> </environment> </environments> <!-- 指定映射配置文件的位置,映射配置文件指的是每个dao独立的配置文件 --> <mappers> <mapper resource="com/lwlong/dao/IUserDao.xml"/> </mappers> </configuration>顺便配置一下日志# Set root category priority to INFO and its only appender to CONSOLE. #log4j.rootCategory=INFO, CONSOLE debug info warn error fatal log4j.rootCategory=debug, CONSOLE, LOGFILE # Set the enterprise logger category to FATAL and its only appender to CONSOLE. log4j.logger.org.apache.axis.enterprise=FATAL, CONSOLE # CONSOLE is set to be a ConsoleAppender using a PatternLayout. log4j.appender.CONSOLE=org.apache.log4j.ConsoleAppender log4j.appender.CONSOLE.layout=org.apache.log4j.PatternLayout log4j.appender.CONSOLE.layout.ConversionPattern=%d{ISO8601} %-6r [%15.15t] %-5p %30.30c %x - %m\n # LOGFILE is set to be a File appender using a PatternLayout. log4j.appender.LOGFILE=org.apache.log4j.FileAppender log4j.appender.LOGFILE.File=d:\axis.log log4j.appender.LOGFILE.Append=true log4j.appender.LOGFILE.layout=org.apache.log4j.PatternLayout log4j.appender.LOGFILE.layout.ConversionPattern=%d{ISO8601} %-6r [%15.15t] %-5p %30.30c %x - %m\n创建映射文件mapper<?xml version="1.0" encodeing="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.lwlong.dao.IUserDao"> <!--查询所有用户--> <select id="findAll" resultType="com.lwlong.entity.User"> select * from user </select> </mapper>MyBatis的使用案例public static void main(String[] args)throws Exception { //1.读取配置文件 InputStream is = Resource.getResourceAsStream("SqlMapConfig.xml"); //2.创建SqlSessionFactory工厂 SqlSessionFactoryBuilder builder = new SqlSessionFactoryBuilder(); SqlSessionFactory factory = builder.build(is); //3.使用工厂生产SqlSession对象 SqlSession sqlSession = factory.openSession(); //4.使用SqlSession创建Dao(Mapper)接口的代理对象 IUserDao userDao = sqlSession.getMapper(IUserDao.class); //5.使用代理对象执行方法 List<User> users = userDao.findAll(); for(User user : users) { System.out.println(user); } //6.释放资源 sqlSession.close(); is.close(); }MyBatis细节处理解决方案MyBatis获取参数的几种方式1、通过#{}方式,原理是占位符的形式,可以防止SQL注入,替换的参数默认使用''包围2、通过${}方式,原理字符串拼接形式,存在SQL注入风险,传入的参数是什么就直接替换到SQL语句中3、Mapper的代理实现类,mapper接口方法的参数,底层对传入的参数是以Map的形式封装,默认有键为parma1,parma2 ...;在mapper.xml文件中sql的#{}、${}通过属性名获取,①使用java对象传递,对象的属性;②使用多个参数,mapper接口中参数设置@Param注解value值;③通过位置形式获取;④通过map通过${}方式,动态替换表名在标签中设置useGeneratedKeys="true"开启获取自增的主键,seyProperty="对象属性名"设置回写到对象属性中全局配置处理字段名和属性名不一致的情况在mybatis-config.xml配置文件中添加如下配置<settings> <!--将下划线映射为驼峰-> <setting name="mapUnderscoreTocamelcase" value="true"/> </settings>使用resultMap处理属性名与字段名不一致的情况在Mapper.xml映射SQL字段,使用标签,设置<resultMap id="empResultMap" type="com.xxx.Emp"><!--如果配置了mybatis全局别名配置,可以直接写默认简称别名--> <result property="empId" column="emp_id" jdbcType="int"/> <result property="empName" column="emp_name" jdbcType="String"/> <result property="age" column="age" jdbcType="int"/> </resultMap>也用来处理封装级联对象属性:关联查询中如员工信息关联部门信息,分别封装在对应的实体类中使用association来处理封装级联对象属性<association property="dept" javaType="Dept"> <id column="dept_id" property="deptId"></id> <result column="dept_name" property="deptName"></result> </ association> > MyBatis处理多对一的映射关系查询,使用分步的查询方式;缺点:写的查询语句多;优点:可以延迟加载 > 必须在全局配置文件中设置全局配置信息 > lazyLoadingEnabled:延迟加载的全局开关。当开启时,所有关联对象都会延迟加载 > aggressiveLazyLoading:当开启时,任何方法的调用都会加载该对象的所有属性。否则,每个属性会按需加载 > 此时就可以实现按需加载,获取的数据是什么,就只会执行相应的sql。此时可通过association和collection中的fetchType属性设置当前的分步查询是否使用延迟加载, fetchType="lazy(延迟加载)|eager(立即加载)"mybatis动态SQLMybatis框架的动态SQL技术是一种根据特定条件动态拼装SQL语句的功能,它存在的意义是为了解决拼接sQL语句字符串时的痛点问题。I标签的使用:ifif标签可通过test属性的表达式进行判断,若表达式的结果为true,则标签中的内容会执行;反之标签中的内容不会执行<!--List<Emp> getEmpListByCondition(Emp emp);--> <select id="getEmpListByMoreT" resultType="Emp"> select * from t_emp where 1=1 <if test="ename != '' and ename != nu11"> and ename = #{ename} </if> <if test="age != '' and age != nu11"> and age = #{age} </if> <if test="sex != '' and sex != nu11"> and sex = #{sex} </if> </select>wherewhere标签,可以自动生成where关键字,可以自动去除条件字段前的and关键字,不能去除条件字段后的and的关键字;trimtrim标签属性prefix、suffix:在标签中内容前面或后面添加指定内容prefixOverrides、suffixOverrides:在标签中内容前面或后面去掉指定内容<select id="getEmpListByMoreT" resultType="Emp"> select * from t_emp <trim prefix="where" suffixoverrides="and"> <if test="ename != '' and ename != nu11"> ename = #{ename} and </if> <if test="age != '' and age != nu11"> age = #{age} and </if> <if test="sex != '' and sex != nu11"> sex = #{sex} and </if> </trim> </select>choose、when、otherwise多条件判断组合标签,相当于java中的if...else if...elseforEach试用在批量添加、批量删除,非常常用的标签<!--void insertMoreEmp(@param ( " emps" ) List<Emp> emps);--> <insert id="insertMoreEmp"> insert into t_emp values <foreach collection="emps" item="emp" separator=","> (null,#{emp. empName} ,#{emp.age} ,#{emp.gender},null) </foreach> </insert> <!--void deleteMoreEmp(@param ( "empIds" ) Integer[] empIds);--> <delete id="deleteMoreEmp"> delete from t_emp where <foreach collection="empIds" item="empId" separator="or"> emp_id = #{empId} </foreach> </delete>sqlsql标签,定义一个sql片段,例如:在mybatis中建议不要写select * ...因为在执行时还是要去查找一遍具有的字段;也可以定义存储过程;<sql id="empcolumns"> emp_id,emp_name,age,gender,dept_id </sql> <!--然后在select标签中,写查询语句时,使用<include refid="片段id">标签引入sql片段--> <select id="getEmpListByMoreT" resultType="Emp"> select <include refid="empcolumns"></include> from t_emp </select>MyBatis的缓存MyBatis的一级缓存(默认开启的)一级缓存是SqlSession级别的,通过同一个SqlSession查询的数据会被缓存,下次查询相同的数据,就会从缓存中直接获取,不会从数据库重新访问使一级缓存失效的四种情况:|1)不同的SqlSession对应不同的一级缓存2)同一个SqlSession但是查询条件不同3)同一个SqlSession两次查询期间执行了任何一次增删改操作4)同一个SqlSession两次查询期间手动清空了缓存@Test public void testGetEmpById(){ SqlSession sqlSession1 = SqlSessionUtil.getSqlSession(); CacheMapper mapper1 = sqlSession1.getMapper(CacheMapper.class); Emp emp1 = mapper1.getEmpById(1); System.out.println(emp1); Emp emp2 = mapper1.getEmpById(1); System.out.println(emp2); SqlSession sqlSession2 = SqlSessionUtil.getSqlSession(); CacheMapper mapper2 = sqlSession2.getMapper(CacheMapper.class); Emp emp3 = mapper2.getEmpById(1); System.out.println(emp3); }MyBatis的二级缓存二级缓存是SqlSessionFactory级别,通过同一个SqlSessionFactory创建的SqlSession查询的结果会被缓存;此后若再次执行相同的查询语句,结果就会从缓存中获取二级缓存开启的条件:a>在核心配置文件中,设置全局配置属性cacheEnabled="true",默认为true,不需要设置b>在映射文件中设置标签<cache/>c>二级缓存必须在SqlSession关闭或提交之后有效d>查询的数据所转换的实体类类型必须实现序列化的接口使二级缓存失效的情况:两次查询之间执行了任意的增剧改,会使一级和二级缓存同时失效
MyBatis入门到"入坟" mybatis它内部封装了jdbc,简化了原始持久层操作每次都要去处理加载驱动、创建连接、创建statement等繁杂的过程;上面这些操作,JDBCTemplate工具类也实现了,为什么JDBCTemplate不叫框架,而是工具类呢?原因是工具类只是对操作的一些封装,对于更多的细节它并没有去处理和提供解决方案。定制化SQL、存储过程、高级映射相较jdbc,SQL代码夹杂在Java代码中耦合度高不易维护相较Hibernate和JPA 自动生成SQL,不容易做特殊优化 反射太多,导致数据库性能下降mybatis的简单搭建打开idea创建一个空的maven项目,导入mybatis和数据库MySQL的maven依赖配置mybatis的配置文件(该配置文件名固定,以便项目启动是能识别找到该配置文件)<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <!-- mybatis的主配置文件 --> <configuration> <!-- 配置环境 --> <environments default="mysql"> <!-- 配置mysql的环境--> <environment id="mysql"> <!-- 配置事务的类型--> <transactionManager type="JDBC"></transactionManager> <!-- 配置数据源(连接池) --> <dataSource type="POOLED"> <!-- 配置连接数据库的4个基本信息 --> <property name="driver" value="com.mysql.jdbc.Driver"/> <property name="url" value="jdbc:mysql://localhost:3306/eesy_mybatis"/> <property name="username" value="root"/> <property name="password" value="1234"/> </dataSource> </environment> </environments> <!-- 指定映射配置文件的位置,映射配置文件指的是每个dao独立的配置文件 --> <mappers> <mapper resource="com/lwlong/dao/IUserDao.xml"/> </mappers> </configuration>顺便配置一下日志# Set root category priority to INFO and its only appender to CONSOLE. #log4j.rootCategory=INFO, CONSOLE debug info warn error fatal log4j.rootCategory=debug, CONSOLE, LOGFILE # Set the enterprise logger category to FATAL and its only appender to CONSOLE. log4j.logger.org.apache.axis.enterprise=FATAL, CONSOLE # CONSOLE is set to be a ConsoleAppender using a PatternLayout. log4j.appender.CONSOLE=org.apache.log4j.ConsoleAppender log4j.appender.CONSOLE.layout=org.apache.log4j.PatternLayout log4j.appender.CONSOLE.layout.ConversionPattern=%d{ISO8601} %-6r [%15.15t] %-5p %30.30c %x - %m\n # LOGFILE is set to be a File appender using a PatternLayout. log4j.appender.LOGFILE=org.apache.log4j.FileAppender log4j.appender.LOGFILE.File=d:\axis.log log4j.appender.LOGFILE.Append=true log4j.appender.LOGFILE.layout=org.apache.log4j.PatternLayout log4j.appender.LOGFILE.layout.ConversionPattern=%d{ISO8601} %-6r [%15.15t] %-5p %30.30c %x - %m\n创建映射文件mapper<?xml version="1.0" encodeing="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.lwlong.dao.IUserDao"> <!--查询所有用户--> <select id="findAll" resultType="com.lwlong.entity.User"> select * from user </select> </mapper>MyBatis的使用案例public static void main(String[] args)throws Exception { //1.读取配置文件 InputStream is = Resource.getResourceAsStream("SqlMapConfig.xml"); //2.创建SqlSessionFactory工厂 SqlSessionFactoryBuilder builder = new SqlSessionFactoryBuilder(); SqlSessionFactory factory = builder.build(is); //3.使用工厂生产SqlSession对象 SqlSession sqlSession = factory.openSession(); //4.使用SqlSession创建Dao(Mapper)接口的代理对象 IUserDao userDao = sqlSession.getMapper(IUserDao.class); //5.使用代理对象执行方法 List<User> users = userDao.findAll(); for(User user : users) { System.out.println(user); } //6.释放资源 sqlSession.close(); is.close(); }MyBatis细节处理解决方案MyBatis获取参数的几种方式1、通过#{}方式,原理是占位符的形式,可以防止SQL注入,替换的参数默认使用''包围2、通过${}方式,原理字符串拼接形式,存在SQL注入风险,传入的参数是什么就直接替换到SQL语句中3、Mapper的代理实现类,mapper接口方法的参数,底层对传入的参数是以Map的形式封装,默认有键为parma1,parma2 ...;在mapper.xml文件中sql的#{}、${}通过属性名获取,①使用java对象传递,对象的属性;②使用多个参数,mapper接口中参数设置@Param注解value值;③通过位置形式获取;④通过map通过${}方式,动态替换表名在标签中设置useGeneratedKeys="true"开启获取自增的主键,seyProperty="对象属性名"设置回写到对象属性中全局配置处理字段名和属性名不一致的情况在mybatis-config.xml配置文件中添加如下配置<settings> <!--将下划线映射为驼峰-> <setting name="mapUnderscoreTocamelcase" value="true"/> </settings>使用resultMap处理属性名与字段名不一致的情况在Mapper.xml映射SQL字段,使用标签,设置<resultMap id="empResultMap" type="com.xxx.Emp"><!--如果配置了mybatis全局别名配置,可以直接写默认简称别名--> <result property="empId" column="emp_id" jdbcType="int"/> <result property="empName" column="emp_name" jdbcType="String"/> <result property="age" column="age" jdbcType="int"/> </resultMap>也用来处理封装级联对象属性:关联查询中如员工信息关联部门信息,分别封装在对应的实体类中使用association来处理封装级联对象属性<association property="dept" javaType="Dept"> <id column="dept_id" property="deptId"></id> <result column="dept_name" property="deptName"></result> </ association> > MyBatis处理多对一的映射关系查询,使用分步的查询方式;缺点:写的查询语句多;优点:可以延迟加载 > 必须在全局配置文件中设置全局配置信息 > lazyLoadingEnabled:延迟加载的全局开关。当开启时,所有关联对象都会延迟加载 > aggressiveLazyLoading:当开启时,任何方法的调用都会加载该对象的所有属性。否则,每个属性会按需加载 > 此时就可以实现按需加载,获取的数据是什么,就只会执行相应的sql。此时可通过association和collection中的fetchType属性设置当前的分步查询是否使用延迟加载, fetchType="lazy(延迟加载)|eager(立即加载)"mybatis动态SQLMybatis框架的动态SQL技术是一种根据特定条件动态拼装SQL语句的功能,它存在的意义是为了解决拼接sQL语句字符串时的痛点问题。I标签的使用:ifif标签可通过test属性的表达式进行判断,若表达式的结果为true,则标签中的内容会执行;反之标签中的内容不会执行<!--List<Emp> getEmpListByCondition(Emp emp);--> <select id="getEmpListByMoreT" resultType="Emp"> select * from t_emp where 1=1 <if test="ename != '' and ename != nu11"> and ename = #{ename} </if> <if test="age != '' and age != nu11"> and age = #{age} </if> <if test="sex != '' and sex != nu11"> and sex = #{sex} </if> </select>wherewhere标签,可以自动生成where关键字,可以自动去除条件字段前的and关键字,不能去除条件字段后的and的关键字;trimtrim标签属性prefix、suffix:在标签中内容前面或后面添加指定内容prefixOverrides、suffixOverrides:在标签中内容前面或后面去掉指定内容<select id="getEmpListByMoreT" resultType="Emp"> select * from t_emp <trim prefix="where" suffixoverrides="and"> <if test="ename != '' and ename != nu11"> ename = #{ename} and </if> <if test="age != '' and age != nu11"> age = #{age} and </if> <if test="sex != '' and sex != nu11"> sex = #{sex} and </if> </trim> </select>choose、when、otherwise多条件判断组合标签,相当于java中的if...else if...elseforEach试用在批量添加、批量删除,非常常用的标签<!--void insertMoreEmp(@param ( " emps" ) List<Emp> emps);--> <insert id="insertMoreEmp"> insert into t_emp values <foreach collection="emps" item="emp" separator=","> (null,#{emp. empName} ,#{emp.age} ,#{emp.gender},null) </foreach> </insert> <!--void deleteMoreEmp(@param ( "empIds" ) Integer[] empIds);--> <delete id="deleteMoreEmp"> delete from t_emp where <foreach collection="empIds" item="empId" separator="or"> emp_id = #{empId} </foreach> </delete>sqlsql标签,定义一个sql片段,例如:在mybatis中建议不要写select * ...因为在执行时还是要去查找一遍具有的字段;也可以定义存储过程;<sql id="empcolumns"> emp_id,emp_name,age,gender,dept_id </sql> <!--然后在select标签中,写查询语句时,使用<include refid="片段id">标签引入sql片段--> <select id="getEmpListByMoreT" resultType="Emp"> select <include refid="empcolumns"></include> from t_emp </select>MyBatis的缓存MyBatis的一级缓存(默认开启的)一级缓存是SqlSession级别的,通过同一个SqlSession查询的数据会被缓存,下次查询相同的数据,就会从缓存中直接获取,不会从数据库重新访问使一级缓存失效的四种情况:|1)不同的SqlSession对应不同的一级缓存2)同一个SqlSession但是查询条件不同3)同一个SqlSession两次查询期间执行了任何一次增删改操作4)同一个SqlSession两次查询期间手动清空了缓存@Test public void testGetEmpById(){ SqlSession sqlSession1 = SqlSessionUtil.getSqlSession(); CacheMapper mapper1 = sqlSession1.getMapper(CacheMapper.class); Emp emp1 = mapper1.getEmpById(1); System.out.println(emp1); Emp emp2 = mapper1.getEmpById(1); System.out.println(emp2); SqlSession sqlSession2 = SqlSessionUtil.getSqlSession(); CacheMapper mapper2 = sqlSession2.getMapper(CacheMapper.class); Emp emp3 = mapper2.getEmpById(1); System.out.println(emp3); }MyBatis的二级缓存二级缓存是SqlSessionFactory级别,通过同一个SqlSessionFactory创建的SqlSession查询的结果会被缓存;此后若再次执行相同的查询语句,结果就会从缓存中获取二级缓存开启的条件:a>在核心配置文件中,设置全局配置属性cacheEnabled="true",默认为true,不需要设置b>在映射文件中设置标签<cache/>c>二级缓存必须在SqlSession关闭或提交之后有效d>查询的数据所转换的实体类类型必须实现序列化的接口使二级缓存失效的情况:两次查询之间执行了任意的增剧改,会使一级和二级缓存同时失效 -

-
 Spring集成web环境 SpringMVC Spring提供获取应用上下文的工具1、分析: Spring提供了一个监听器ContextLoaderListener,上面的分析不用手动实现,该监听器内部加载Spring配置文件,创建应用上下文对象,并存储到ServletContext域中。 Spring提供了一个客户端工具WebApplicationContextUtils供使用者获得应用上下文对象。2、使用: 我们需要做两件事①在web.xml中配置ContextLoaderListener监听器(导入spring-web坐标)②使用WebApplicationContextUtils获得应用上下文对象ApplicationContext3、实例:<!--导入spring-web坐标--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>5.0.5.RELEASE</version> </dependency>配置web.xml<!--全局初始化参数--> <context-param> <param-value>classpath:applicationContext.xml</param-value> </context-param> <!--配置监听器--> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</1istener-class> </listener>配置算是完成了开始使用:ApplicationContext applicationContext = WebApplicationContextUtils.getWebApplicationContext(servletContext); Object obj = applicationContext.getBean ("id"); SpringMVC 统一管理处理Servlet1、分析: SpringMVC通过DispatcherServlet全局的Servlet称之为前端控制器,根据请求资源地址然后映射到具体的Controller。 视图和模型(ModelAndView),每个Controller中的每个方法根据需求进行返回,可以只返回文字信息,可以返回视图模型信息。①用户发送请求至前端控制器DispatcherServlet。②DispatcherServlet收到请求调用HandlerMapping处理器映射器。③处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。④DispatcherServlet调用HandlerAdapter处理器适配器。⑤HandlerAdapter经过适配调用具体的处理器(Controller,也叫后端控制器)。⑥Controller执行完成返回ModelAndView。⑦HandlerAdapter将controller执行结果ModelAndView返回给DispatcherServlet。⑧DispatcherServlet将ModelAndView传给ViewReslover视图解析器。⑨ViewReslover解析后返回具体View。⑩DispatcherServlet根据View进行渲染视图(即将模型数据填充至视图中)。DispatcherServlet响应用户。2、使用:①导入SpringMVC相关坐标②web.xml配置SpringMVC核心控制器DispathcerServlet③配置SpringMVC核心文件 spring-mvc.xml④创建Controller类和视图页面⑤使用注解配置Controller类中业务方法的映射地址⑥客户端发起请求测试关于content-type类型Content-Type(内容类型)一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件。该字符串通常被格式化为类型/子类型,其中类型是常规内容范畴而子类为特定内容类型。有关支持内容类型的完整列表,请参阅 Web 浏览器文档或当前的 HTTP 规格说明。ContentType属性指定响应的 HTTP内容类型。如果未指定 ContentType,默认为TEXT/HTML。SpringMVC的视图控制器在请求只需要跳转页面时,可以在配置文件中(spring mvc配置文件中)只需要通过一个标签配置,即可处理请求路径映射地址,不必在编写Controller处理方法配置标签如下:<!-- 若设置视图控制器,则只有视图控制器所设置的请求会被处理,其他的请求将全部404 此时必须在配置一个标签:<mvc:annotation-driven/> 开启mvc的注解驱动 --> <mvc:annotation-driven/> <mvc:view-controller path="/" view-name="index"></mvc:view-controller> <!--请求根路径/时,直接跳转的index页面-->
Spring集成web环境 SpringMVC Spring提供获取应用上下文的工具1、分析: Spring提供了一个监听器ContextLoaderListener,上面的分析不用手动实现,该监听器内部加载Spring配置文件,创建应用上下文对象,并存储到ServletContext域中。 Spring提供了一个客户端工具WebApplicationContextUtils供使用者获得应用上下文对象。2、使用: 我们需要做两件事①在web.xml中配置ContextLoaderListener监听器(导入spring-web坐标)②使用WebApplicationContextUtils获得应用上下文对象ApplicationContext3、实例:<!--导入spring-web坐标--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>5.0.5.RELEASE</version> </dependency>配置web.xml<!--全局初始化参数--> <context-param> <param-value>classpath:applicationContext.xml</param-value> </context-param> <!--配置监听器--> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</1istener-class> </listener>配置算是完成了开始使用:ApplicationContext applicationContext = WebApplicationContextUtils.getWebApplicationContext(servletContext); Object obj = applicationContext.getBean ("id"); SpringMVC 统一管理处理Servlet1、分析: SpringMVC通过DispatcherServlet全局的Servlet称之为前端控制器,根据请求资源地址然后映射到具体的Controller。 视图和模型(ModelAndView),每个Controller中的每个方法根据需求进行返回,可以只返回文字信息,可以返回视图模型信息。①用户发送请求至前端控制器DispatcherServlet。②DispatcherServlet收到请求调用HandlerMapping处理器映射器。③处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。④DispatcherServlet调用HandlerAdapter处理器适配器。⑤HandlerAdapter经过适配调用具体的处理器(Controller,也叫后端控制器)。⑥Controller执行完成返回ModelAndView。⑦HandlerAdapter将controller执行结果ModelAndView返回给DispatcherServlet。⑧DispatcherServlet将ModelAndView传给ViewReslover视图解析器。⑨ViewReslover解析后返回具体View。⑩DispatcherServlet根据View进行渲染视图(即将模型数据填充至视图中)。DispatcherServlet响应用户。2、使用:①导入SpringMVC相关坐标②web.xml配置SpringMVC核心控制器DispathcerServlet③配置SpringMVC核心文件 spring-mvc.xml④创建Controller类和视图页面⑤使用注解配置Controller类中业务方法的映射地址⑥客户端发起请求测试关于content-type类型Content-Type(内容类型)一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件。该字符串通常被格式化为类型/子类型,其中类型是常规内容范畴而子类为特定内容类型。有关支持内容类型的完整列表,请参阅 Web 浏览器文档或当前的 HTTP 规格说明。ContentType属性指定响应的 HTTP内容类型。如果未指定 ContentType,默认为TEXT/HTML。SpringMVC的视图控制器在请求只需要跳转页面时,可以在配置文件中(spring mvc配置文件中)只需要通过一个标签配置,即可处理请求路径映射地址,不必在编写Controller处理方法配置标签如下:<!-- 若设置视图控制器,则只有视图控制器所设置的请求会被处理,其他的请求将全部404 此时必须在配置一个标签:<mvc:annotation-driven/> 开启mvc的注解驱动 --> <mvc:annotation-driven/> <mvc:view-controller path="/" view-name="index"></mvc:view-controller> <!--请求根路径/时,直接跳转的index页面--> -
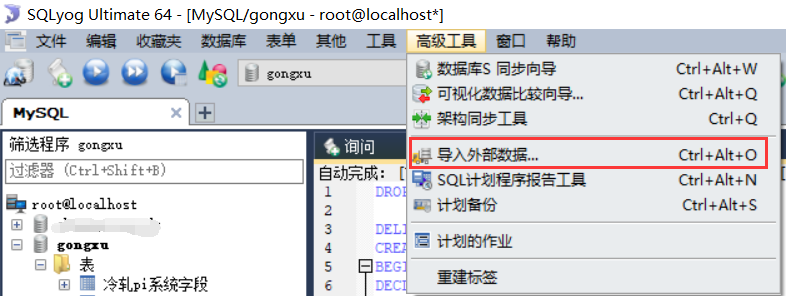
 MySQL处理Excel数据 了解一下-关于Excel神操作拿Excel当PhotoShop作画.Excel函数版bad apple.甚至用Excel编程...{bilibili bvid="BV1yC4y1a7Rz"/} Excel表格,对里面的数据进行比对和整理,首先不可能一个一个去修改去填写数据啊,利用函数啊或其他什么Excel功能我这三脚猫的Excel操作在满足不了需求啊,另辟蹊径把数据导入到MySQL数据库的形式进行数据操作,得到需要的数据在给领导。Excel数据导入MySQL数据库- 任何一个MySQL客户端(如:Navicat、SQLyog)都有导入向导,我用的是SQLyog 1. 在工具栏选择(高级工具->导入外部数据)会出现一个导入数据向导,直接点击下一步 2. 然后选择导入的文件是什么格式的,选择文件位置,再点下一步 3. 选择导入的数据库,默认是当前连接的数据库,所以直接下一步 4. 由于是从Excel表格导入数据,Excel中有列名,所以选择从数据源拷贝数据->下一步 5. source下对应的是Excel中的Shell名,勾选你需要导入的Shell数据;Destination选择导入的表,也可以直接以Excel数据为表,直接设置一个表名;Map设置Exce列与表字段映射关系;设置好后,就可以点击下一步 6. 后面都是点下一步,直到最后窗口日志,出现successful。最后完成效果图{gird column="2" gap="15"}{gird-item}{/gird-item}{gird-item}{/gird-item}{/gird}MySQL存储过程FETCH INFO与WHILE和LOOP的使用WHILE实现CREATE DEFINER=`root`@`localhost` PROCEDURE `P_GX_LZPI1_202`() BEGIN #Routine body goes here... DECLARE flag INT DEFAULT 0; DECLARE tab_num varchar(10); DECLARE curJob CURSOR FOR SELECT `表顺序号` FROM `冷轧pi系统字段1_202` GROUP BY `表顺序号`; # 溢出处理,查询是否有下一个数据,没有将标识设为1 DECLARE CONTINUE HANDLER FOR NOT FOUND SET flag = 1; OPEN curJob; # 取值设置到tab_num中 FETCH curJob INTO tab_num; # 使用while循环 WHILE flag != 1 DO # 主要操作过程 INSERT INTO `冷轧test` SELECT a.`机组号`, a.`机组中文名`, a.`工艺顺序号`, a.`工艺段`, a.`表顺序号`, a.`表名`, (@i:=@i+1) AS 字段顺序号, a.`字段名` , a.`字段中文名`, a.`是否需对齐` FROM `冷轧pi系统字段1_202` a,(SELECT @i:=0) AS it WHERE a.`表顺序号` = tab_num; # 把游标向后移一位 FETCH curJob INTO tab_num; # 结束循环 END WHILE; CLOSE curJob; ENDLOOP方式实现CREATE DEFINER=`root`@`localhost` PROCEDURE `P_GX_LZPI2_112`() BEGIN DECLARE tab_num VARCHAR(10); DECLARE done INT DEFAULT FALSE; DECLARE curJob CURSOR FOR ( -- 定义 SELECT `表顺序号` FROM `冷轧pi系统字段1_202` GROUP BY `表顺序号` ); DECLARE CONTINUE HANDLER FOR NOT FOUND SET done = TRUE; -- 监听器 OPEN curJob; -- 打开游标 label:LOOP FETCH curJob INTO tab_num; IF done THEN LEAVE label; END IF; INSERT INTO `冷轧test` SELECT a.`机组号`, a.`机组中文名`, a.`工艺顺序号`, a.`工艺段`, a.`表顺序号`, a.`表名`, (@i:=@i+1) AS 字段顺序号, a.`字段名` , a.`字段中文名`, a.`是否需对齐` FROM `冷轧pi系统字段2_112` a,(SELECT @i:=0) AS it WHERE a.`表顺序号` = tab_num; END LOOP label; CLOSE curJob; -- 关闭游标 END
MySQL处理Excel数据 了解一下-关于Excel神操作拿Excel当PhotoShop作画.Excel函数版bad apple.甚至用Excel编程...{bilibili bvid="BV1yC4y1a7Rz"/} Excel表格,对里面的数据进行比对和整理,首先不可能一个一个去修改去填写数据啊,利用函数啊或其他什么Excel功能我这三脚猫的Excel操作在满足不了需求啊,另辟蹊径把数据导入到MySQL数据库的形式进行数据操作,得到需要的数据在给领导。Excel数据导入MySQL数据库- 任何一个MySQL客户端(如:Navicat、SQLyog)都有导入向导,我用的是SQLyog 1. 在工具栏选择(高级工具->导入外部数据)会出现一个导入数据向导,直接点击下一步 2. 然后选择导入的文件是什么格式的,选择文件位置,再点下一步 3. 选择导入的数据库,默认是当前连接的数据库,所以直接下一步 4. 由于是从Excel表格导入数据,Excel中有列名,所以选择从数据源拷贝数据->下一步 5. source下对应的是Excel中的Shell名,勾选你需要导入的Shell数据;Destination选择导入的表,也可以直接以Excel数据为表,直接设置一个表名;Map设置Exce列与表字段映射关系;设置好后,就可以点击下一步 6. 后面都是点下一步,直到最后窗口日志,出现successful。最后完成效果图{gird column="2" gap="15"}{gird-item}{/gird-item}{gird-item}{/gird-item}{/gird}MySQL存储过程FETCH INFO与WHILE和LOOP的使用WHILE实现CREATE DEFINER=`root`@`localhost` PROCEDURE `P_GX_LZPI1_202`() BEGIN #Routine body goes here... DECLARE flag INT DEFAULT 0; DECLARE tab_num varchar(10); DECLARE curJob CURSOR FOR SELECT `表顺序号` FROM `冷轧pi系统字段1_202` GROUP BY `表顺序号`; # 溢出处理,查询是否有下一个数据,没有将标识设为1 DECLARE CONTINUE HANDLER FOR NOT FOUND SET flag = 1; OPEN curJob; # 取值设置到tab_num中 FETCH curJob INTO tab_num; # 使用while循环 WHILE flag != 1 DO # 主要操作过程 INSERT INTO `冷轧test` SELECT a.`机组号`, a.`机组中文名`, a.`工艺顺序号`, a.`工艺段`, a.`表顺序号`, a.`表名`, (@i:=@i+1) AS 字段顺序号, a.`字段名` , a.`字段中文名`, a.`是否需对齐` FROM `冷轧pi系统字段1_202` a,(SELECT @i:=0) AS it WHERE a.`表顺序号` = tab_num; # 把游标向后移一位 FETCH curJob INTO tab_num; # 结束循环 END WHILE; CLOSE curJob; ENDLOOP方式实现CREATE DEFINER=`root`@`localhost` PROCEDURE `P_GX_LZPI2_112`() BEGIN DECLARE tab_num VARCHAR(10); DECLARE done INT DEFAULT FALSE; DECLARE curJob CURSOR FOR ( -- 定义 SELECT `表顺序号` FROM `冷轧pi系统字段1_202` GROUP BY `表顺序号` ); DECLARE CONTINUE HANDLER FOR NOT FOUND SET done = TRUE; -- 监听器 OPEN curJob; -- 打开游标 label:LOOP FETCH curJob INTO tab_num; IF done THEN LEAVE label; END IF; INSERT INTO `冷轧test` SELECT a.`机组号`, a.`机组中文名`, a.`工艺顺序号`, a.`工艺段`, a.`表顺序号`, a.`表名`, (@i:=@i+1) AS 字段顺序号, a.`字段名` , a.`字段中文名`, a.`是否需对齐` FROM `冷轧pi系统字段2_112` a,(SELECT @i:=0) AS it WHERE a.`表顺序号` = tab_num; END LOOP label; CLOSE curJob; -- 关闭游标 END -
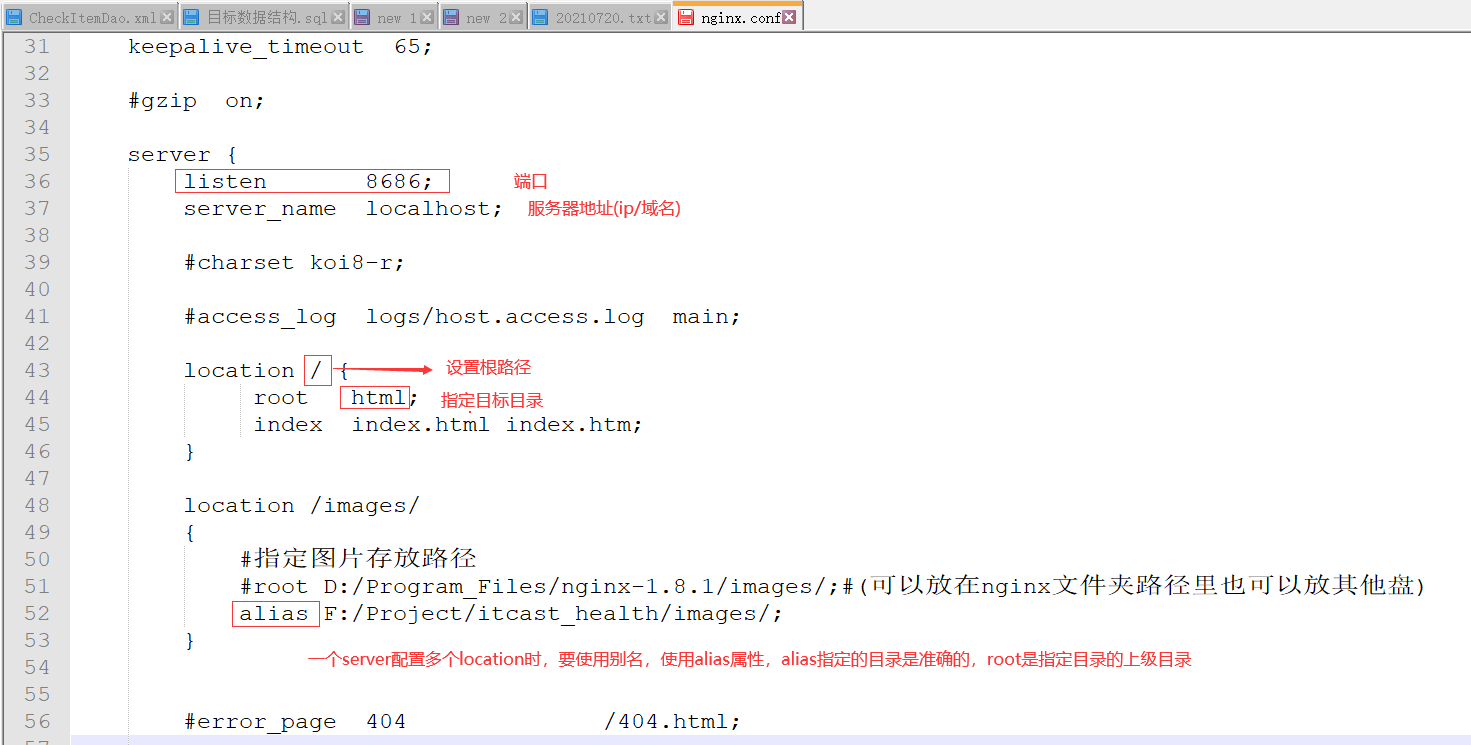
 Nginx搭建一个简易的图床 Nginx下载官网,建议下载稳定版,我这里下载的是1.8.1(windows),linux版安装方法与之类似安装方法:直接解压到指定盘符即可,完成后可以看到一个nginx.exe的文件测试:双击nginx.exe文件,一个窗口一闪而过就属于在运行了,打开浏览器输入localhost回车,看到Welcome to Nginx就成功了怎么去搭建图床呢 nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器;同时也是一个IMAP、POP3、SMTP代理服务器;Nginx可以作为一个HTTP服务器进行网站的发布处理,另外nginx可以作为反向代理进行负载均衡的实现。 而图片呢就属于静态资源,用nginx来发布一些图片资源就很高效。### 实现过程: 打开nginx配置文件`conf/nginx.conf`,在server中添加如下配置。 **注意:配置多个location站点时,准确的目录使用alias属性** location /images/ { #指定图片存放路径 #root D:/Program_Files/nginx-1.8.1/images/;#(可以放在nginx文件夹路径里也可以放其他盘) alias F:/Project/itcast_health/images/; }保存上述配置文件,重启nginx。可以开始测试图片是否可以访问了我们在F:\Project\itcast_health\images目录下放一张111222.jpg图片然后打开浏览器,在地址栏输入localhost:8686/images/111222.jpg 回车即可查看效果延伸端口绑定(同时部署多个资源项目端口不同)上传2个(或更多)项目的独立目录到/usr/local/nginx下:index目录和regist目录修改nginx.conf配置文件:/usr/local/nginx/conf/nginx.conf#添加两个或多个server server { listen 81; # 监听的端口 server_name localhost; # 域名或ip location / { # 访问路径配置 root index;# 根目录 index index.html index.htm; # 默认首页 } error_page 500 502 503 504 /50x.html; # 错误页面 location = /50x.html { root html; } } server { listen 82; # 监听的端口 server_name localhost; # 域名或ip location / { # 访问路径配置 root regist;# 根目录 index regist.html; # 默认首页 } error_page 500 502 503 504 /50x.html; # 错误页面 location = /50x.html { root html; } }反向代理了解什么是:正向代理: 代理服务器明确知道去访问那个服务地址,然后再将数据返回给请求者反向代理:请求某项服务,首先会到达代理服务器,代理服务器根据一定的规则(eg:轮循规则)去访问服务器例如:正常访问一个项目时可以直接访问tomcat服务器,现在使用nginx作为反向代理把请求转发到tomcat,这样就可以部署tomcat集群,提升性能!实现: 打开nginx服务器配置文件 添加如下配置 upstream tomcat-travel{ server 192.168.177.129:8080; #被代理服务器的IP和端口 } server { listen 80; # 监听的端口 server_name www.hmtravel.com; # 域名或ip location / { # 访问路径配置 # root index;# 根目录 proxy_pass http://tomcat-travel; index index.html index.htm; # 默认首页 } }过程结构图负载均衡简单说就是在反向代理中的nginx服务器配置文件中配置多个目标服务器/tomcat。
Nginx搭建一个简易的图床 Nginx下载官网,建议下载稳定版,我这里下载的是1.8.1(windows),linux版安装方法与之类似安装方法:直接解压到指定盘符即可,完成后可以看到一个nginx.exe的文件测试:双击nginx.exe文件,一个窗口一闪而过就属于在运行了,打开浏览器输入localhost回车,看到Welcome to Nginx就成功了怎么去搭建图床呢 nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器;同时也是一个IMAP、POP3、SMTP代理服务器;Nginx可以作为一个HTTP服务器进行网站的发布处理,另外nginx可以作为反向代理进行负载均衡的实现。 而图片呢就属于静态资源,用nginx来发布一些图片资源就很高效。### 实现过程: 打开nginx配置文件`conf/nginx.conf`,在server中添加如下配置。 **注意:配置多个location站点时,准确的目录使用alias属性** location /images/ { #指定图片存放路径 #root D:/Program_Files/nginx-1.8.1/images/;#(可以放在nginx文件夹路径里也可以放其他盘) alias F:/Project/itcast_health/images/; }保存上述配置文件,重启nginx。可以开始测试图片是否可以访问了我们在F:\Project\itcast_health\images目录下放一张111222.jpg图片然后打开浏览器,在地址栏输入localhost:8686/images/111222.jpg 回车即可查看效果延伸端口绑定(同时部署多个资源项目端口不同)上传2个(或更多)项目的独立目录到/usr/local/nginx下:index目录和regist目录修改nginx.conf配置文件:/usr/local/nginx/conf/nginx.conf#添加两个或多个server server { listen 81; # 监听的端口 server_name localhost; # 域名或ip location / { # 访问路径配置 root index;# 根目录 index index.html index.htm; # 默认首页 } error_page 500 502 503 504 /50x.html; # 错误页面 location = /50x.html { root html; } } server { listen 82; # 监听的端口 server_name localhost; # 域名或ip location / { # 访问路径配置 root regist;# 根目录 index regist.html; # 默认首页 } error_page 500 502 503 504 /50x.html; # 错误页面 location = /50x.html { root html; } }反向代理了解什么是:正向代理: 代理服务器明确知道去访问那个服务地址,然后再将数据返回给请求者反向代理:请求某项服务,首先会到达代理服务器,代理服务器根据一定的规则(eg:轮循规则)去访问服务器例如:正常访问一个项目时可以直接访问tomcat服务器,现在使用nginx作为反向代理把请求转发到tomcat,这样就可以部署tomcat集群,提升性能!实现: 打开nginx服务器配置文件 添加如下配置 upstream tomcat-travel{ server 192.168.177.129:8080; #被代理服务器的IP和端口 } server { listen 80; # 监听的端口 server_name www.hmtravel.com; # 域名或ip location / { # 访问路径配置 # root index;# 根目录 proxy_pass http://tomcat-travel; index index.html index.htm; # 默认首页 } }过程结构图负载均衡简单说就是在反向代理中的nginx服务器配置文件中配置多个目标服务器/tomcat。